WordPress 程序https乱码解决方法
时隔多年,重新用Wordpress打造摄影人网,期间就出现了各类小问题,最典型的问题就是,使用http时,访问一切正常。但安装证书,切换https之后,却无法正常访问,版面错乱(css无法加载出来)。
出现这种问题之后,在网上找了各种方法,甚至问了GPT,其实也没那么复杂,只是需要改以下2个程序文件,操作方法总结为以下3点,在操作之前,一定不要忘记备份文件,切记。
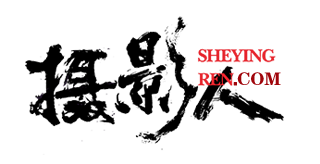
1.找到网站根目录下的worepress程序文件。 按路径查找到functions.php文件:/wp-includes/functions.php
打开functions.php文件,按ctrl+f,搜索查找代码require ABSPATH . WPINC . ‘/option.php’ ;
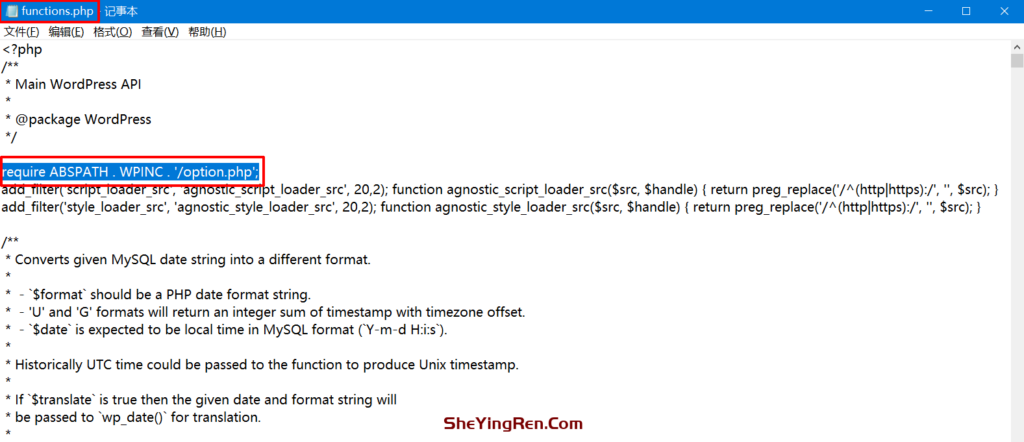
在该代码的下方另起一行添加以下代码即可完成第一个文件的修改。
add_filter(‘script_loader_src’, ‘agnostic_script_loader_src’, 20,2); function agnostic_script_loader_src($src, $handle) { return preg_replace(‘/^(http|https):/’, ”, $src); } add_filter(‘style_loader_src’, ‘agnostic_style_loader_src’, 20,2); function agnostic_style_loader_src($src, $handle) { return preg_replace(‘/^(http|https):/’, ”, $src); }
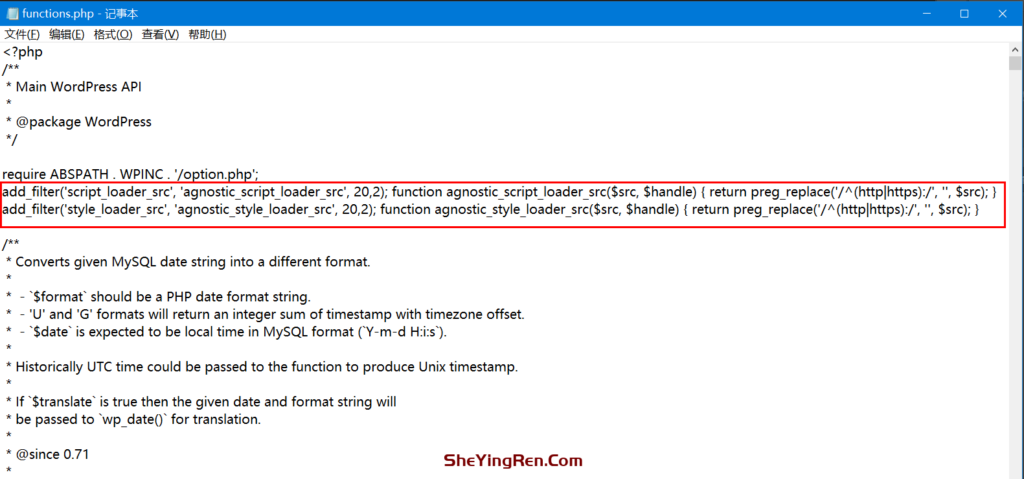
2.按路径查找到wp-config.php文件:网站根目录/wp-config.php
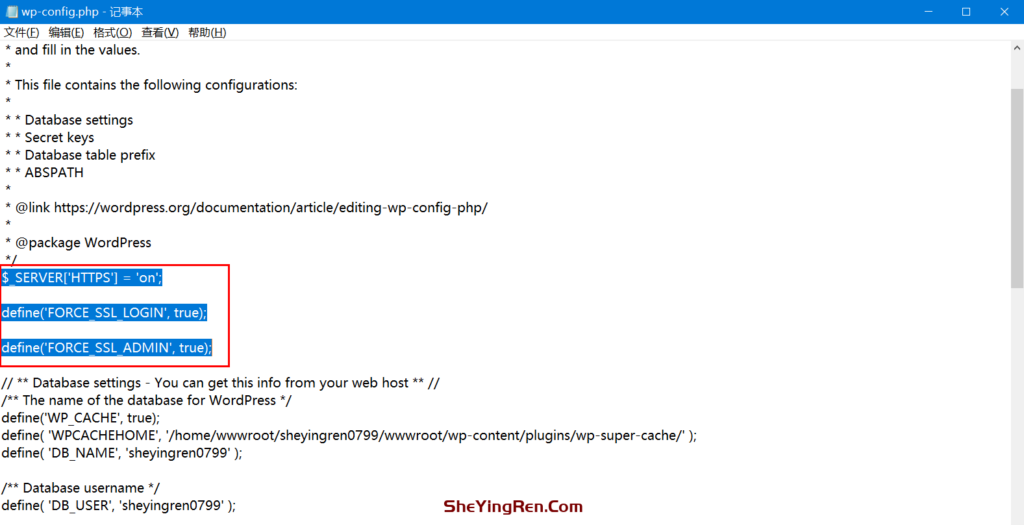
打开wp-config.php文件,按ctrl+f,搜索查找找到以下代码:*
* @package WordPress
*/
在该代码*/的下方添加以下代码,完成第二个文件的修改。
$_SERVER[‘HTTPS’] = ‘on’;
define(‘FORCE_SSL_LOGIN’, true);
define(‘FORCE_SSL_ADMIN’, true);